Návrhář
![]() Návrhář vám nabízí nástroje a funkce pro přizpůsobení vybrané šablony nebo motivu. Nenabízí prvky typu drag and drop ani rámce JavaScript/CSS. Tyto techniky obvykle vedou k pomalým a nekvalitním webovým stránkám, kterých je na webu již mnoho. Místo toho je zvolena cesta čistého a strukturovaného kódu, který vám umožní vytvořit kvalitní, lehký, superrychlý a krásný web.
Návrhář vám nabízí nástroje a funkce pro přizpůsobení vybrané šablony nebo motivu. Nenabízí prvky typu drag and drop ani rámce JavaScript/CSS. Tyto techniky obvykle vedou k pomalým a nekvalitním webovým stránkám, kterých je na webu již mnoho. Místo toho je zvolena cesta čistého a strukturovaného kódu, který vám umožní vytvořit kvalitní, lehký, superrychlý a krásný web.
Udržovali jsme návrháře co nejpřívětivějšího pro uživatele, ale s množstvím funkcí přichází i strmější křivka učení. Doporučujeme naučit se základy HTML a CSS Pokud nechcete investovat potřebný čas a energii, je bezpečné tuto stránku přeskočit.
Toto jsou další možnosti návrhu, které nevyžadují technické znalosti:
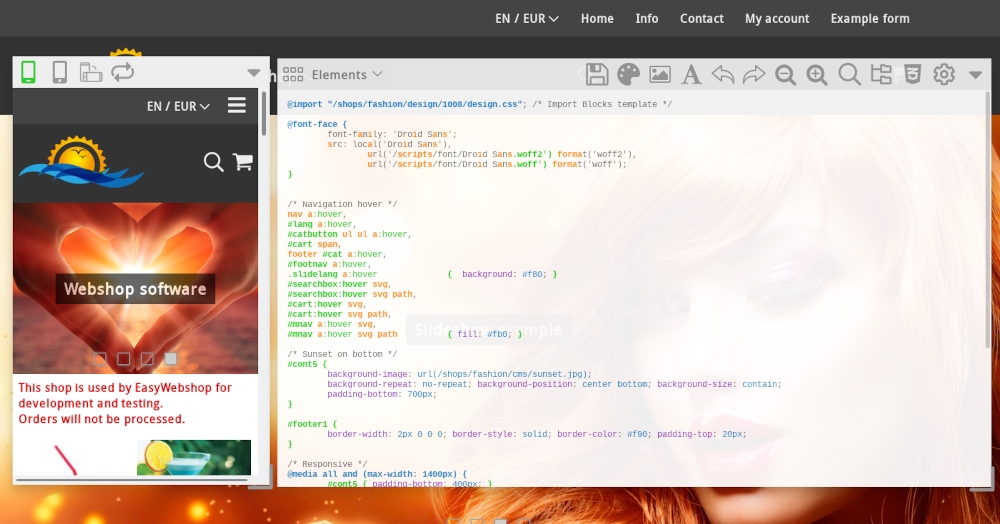
Přejděte na Nastavení > Rozložení a klikněte na kartu Designer. Poté klikněte na tlačítko Začítat. Samotný návrhář není vhodný pro použití v mobilním telefonu. Pro pohodlnou práci s návrhářem doporučujeme používat velkou obrazovku (alespoň 1920x900 pixelů).

Návrhář se skládá z náhledu na pozadí, okna s mobilním zobrazením vašeho webu a okna návrháře.
Mobilní zobrazení
Většina lidí navštíví vaše webové stránky pomocí chytrého telefonu. Mobilní zobrazení poskytuje ukázku toho, jak budou vaše webové stránky vypadat na malé obrazovce.
Ujistěte se, že vaše webové stránky nejsou příliš široké, aby se na nich neobjevil horizontální posuvník. Všechny šablony a motivy jsou ve výchozím nastavení přizpůsobené pro mobilní zařízení (responzivní), ale návrhář dává velkou volnost, takže to lze narušit.
Ikony v horní části umožňují zobrazení v různých rozlišeních.

Ikona Obnovit umožňuje obnovit skriptování na webu a zobrazit nejnovější verzi.
Okno návrhu
Níže jsou vysvětleny všechny ikony v panelu nástrojů. Ve výchozím nastavení jsou zobrazeny pouze ikony základních funkcí. Chcete-li zobrazit všechny ikony, klikněte na ikonu Předvolby a aktivujte rozšířený režim.

Moje návrhy
První ikona poskytuje přehled vašich personalizovaných návrhů.
- Přidat návrh
- Tímto tlačítkem můžete přidat nový design nebo zkopírovat design z jiného internetového obchodu.
- Zveřejnit
- Po zveřejnění bude návrh živý a viditelný pro vaše návštěvníky.
- Upravit
- Tato funkce vám umožní upravit název, komentáře a práva ke kopírování návrhu.
- Smazat
- Tato akce umožňuje odstranit návrh. Tuto akci nelze vzít zpět.
Pokud chcete návrh odstranit, musíte to potvrdit. Odstranění návrhu nelze vrátit zpět. Místo toho budete muset vytvořit nový návrh.
Elementy
Prvky tvoří strukturu HTML vašeho webu. Po výběru prvku se zobrazí webový formulář, který umožňuje upravit vlastnosti prvku.
Existuje mnoho prvků a vlastností, které lze pomocí webového formuláře upravit. Hlavním prvkem je značka Body webových stránek. Tento formulář automaticky upraví základní selektor CSS.
Vlastnosti, které již byly upraveny, jsou v poli formuláře označeny zeleným pozadím. Ponecháním prázdné hodnoty vlastnosti dojde k jejímu odstranění.
Předměty
Některé prvky obsahují dílčí prvky. Kliknutím na odkazy se zobrazí nový formulář, který lze použít k úpravě vlastností dílčího prvku.
Média
Vlastnosti prvků mohou platit pouze pro určité velikosti obrazovky nebo v tiskové verzi. Kliknutím na odkazy se upraví vlastnosti prvku pro konkrétní médium.
Uložit
Pomocí této ikony uložíte návrh. Tím se návrh nezveřejní.
Barvy, obrázky a typ písma
Tyto ikony jsou kopií funkcí v základní správě rozvržení Pro snadný přístup jsou zobrazeny i zde.
Struktura
Ikona struktury umožňuje upravit Strukturu HTML webové stránky. Objekty můžete přidávat, přesouvat a odstraňovat.
Existují viditelné objekty (funkce vyhledávání, nákupní košík, výběr jazyka, navigace) a neviditelné kontejnery, které slouží ke strukturování webové stránky. Kontejnery se obvykle používají k seskupování prvků nebo přidávání pozadí.
Úpravy struktury můžete provádět přetahováním prvků nebo pomocí šipek nahoru a dolů. Nový prvek můžete přidat klepnutím na tlačítko Přidat ve spodní části. Chcete-li prvek odebrat, klikněte na ikonu Odstranit.
Váš webový prohlížeč automaticky aktualizuje příklad návrhu. Pokud k aktualizaci nedojde automaticky, klikněte v okně návrhu na Uložit a poté v mobilním zobrazení na Znovu načíst.
Přizpůsobení CSS
Aktualizace CSS umožňuje upravovat kódy rozvržení (Kód CSS) webové stránky a je nejdůležitější funkcí návrháře.
CSS - Cascading Style Sheets není programovací jazyk, ale jazyk stylů, který lze použít k definování formátování prvků webových stránek.
Přizpůsobení CSS, je to něco pro laiky?
CSS se lze snadno naučit. Tuto metodu doporučujeme uživatelům, kteří si chtějí přizpůsobit vlastní webové stránky a investovat čas do učení se o CSS.
Užitečné odkazy s informacemi o CSS:
- W3Schools - výukové programy pro výuku CSS
- CSS-Tricks - naše oblíbená stránka se spoustou informací o CSS
Nápověda k přizpůsobení CSS
Pro úpravy kódu CSS nemůže naše oddělení pomoci poskytnout podporu. Přidání podpory CSS by znamenalo provést vlastní návrh webu a to by EasyWebshop značně prodražilo. Máme Léto webdesignu pro pomoc při vytváření individuálního designu.
Nedoporučujeme nechávat webdesignéry přihlašovat se do vašeho webového obchodu přímo nebo s účtem správce. To někdy vede k diskusím o změnách, které nebyly žádoucí. Do svého e-shopu nechte přihlašovat pouze lidi, kterým důvěřujete! Místo toho si webdesignér může vytvořit Základní webový obchod a v něm vytvořit design. Návrh pak můžete zkopírovat do svého webového obchodu pomocí funkce kopírování.
Při úpravách CSS se zobrazí další ikony pro Zrušit a Znovu provést změny, Zmenšit a Zvětšit text a funkce vyhledávání. Zadejte text do vyhledávacího řádku a najděte jej v kódu CSS. Stisknutím klávesy Enter zvýrazníte text, pokud byl nalezen, a přejdete na další případ, pokud existuje.
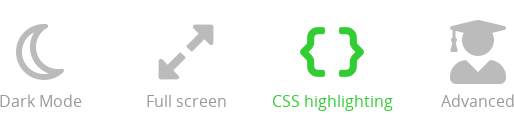
Předvolby
Zde můžete zapnout a vypnout tmavý režim, celou obrazovku a zvýraznění syntaxe kódu CSS. K dispozici je také možnost zprůhlednit okno návrhu. Předvolby se týkají návrhového okna; nikoli tedy webové stránky.

Jak změním vlastnost X?
Změna pozadí
Vyberte požadovaný prvek, například Webová stránka. U položky Obrázek na pozadí klikněte na ikonu Upravit obrázek. Vyberte obrázek ze seznamu nebo nahrajte nový obrázek.
Obrázek můžete také zakoupit pomocí Galerie. Pokud chcete obrázek použít na stránce, doporučujeme použít Webový formát Pro pozadí doporučujeme formát Velký.
Klepnutím na Vložit nastavte obrázek jako pozadí. Po nastavení obrázku na pozadí se zobrazí také ikona Odstranit obrázek.
Změna tlačítek
Vyberte element Webová stránka a dílčí element Tlačítka. Ve formuláři lze upravit vlastnosti, jako je barva, velikost, styl ohraničení atd.
Dílčí prvek Tlačítka při najetí myší umožňuje změnit styl tlačítek při najetí myší. Tlačítku lze například dát světlejší barvu.
Přizpůsobení barev
Nejjednodušší způsob změny barev je v kódu CSS. Kódy barev vypadají jako #ffffff nebo rgba(255, 255, 255, 0,5) U druhého ze zmíněných zápisů je posledním parametrem (v příkladu 0,5) průhlednost.
Užitečné odkazy pro skládání barev:
- Designér barev - snadné vytváření barevných palet
- Barevné kombinace - sestavení barevných kombinací
Přizpůsobení písem
Písmo můžete změnit výběrem prvku a nastavením Písmo ve formuláři.
Ve výchozím nastavení mají všechny naše šablony nastaveno jedno písmo pro hlavní prvek Webpage. Pro různé prvky je možné nastavit různá písma. Doporučujeme používat pouze jedno písmo, abyste zachovali přehlednost.
Často kladené otázky týkající se návrháře
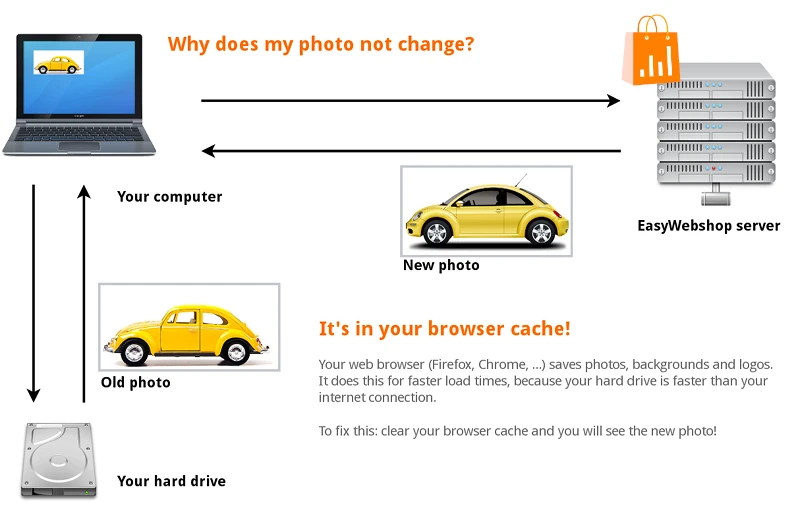
- Stále se mi zobrazuje stará verze webu
- Obvykle je to proto, že staré obrázky jsou stále ve vyrovnávací paměti webového prohlížeče. Webový prohlížeč (Firefox, Google Chrome...) ukládá webové stránky a obrázky na pevný disk. Při příští návštěvě se tak stránka načte rychleji. Při návštěvě stránky se zobrazí stará verze obrázku na pevném disku, a ne živá verze na webových stránkách.

Vyřešení tohoto problému: Vymažte mezipaměť prohlížeče. Záleží na tom, jak to udělat, a u každého webového prohlížeče se to liší.
Zkontrolujte také, zda je váš návrh zveřejněn. - Moje texty jsou pryč!
- Barva textu je nastavena na stejnou hodnotu jako barva pozadí
- Favicon se nezobrazuje
- Používejte nejnovější prohlížeč. V některých starších verzích prohlížeče Internet Explorer se favicon nezobrazuje.
Připojte také název domény k vašemu obchodu. Některé prohlížeče zobrazují favikonu EasyWebshop, pokud není připojen název domény.
Další stránku: Úprava textů a webových stránek
- Úvod
- Řízení produktů
- Konfigurace internetového obchodu
- Nastavení účtu a obchodu
- Platební metody a poskytovatelé platebních služeb
- Faktury a smluvní podmínky
- Nastavení nákladů na dopravu
- Slevy a příplatky
- Registrace a převod názvů domén
- Vícejazyčný obchod
- Připojení k externím platformám
- Personalizované webové adresy
- Správa více webových obchodů (Multishop)
- Automatické e-maily zákazníkům
- Navrhování krásného rozvržení
- Správa objednávek
- Marketing
- Moduly
- Zálohování a export dat
- E-mail a webová pošta
- Účty správců
- Vysoce kvalitní fotografie
- Dvoufaktorové ověřování
- Štítky
- Meta tagy - Ověření webových stránek
- Živý chat
- Prezentace
- Analýza návštěvníků - Google Analytics
- Filtry
- Prodejní místa (POS)
- Pole formuláře
- Digitální nebo virtuální produkty
- Rezervační systém Symcalia
- Kniha návštěv
- Kontaktování asistenční služby